Using routerLinkActive in Angular 17
I'm re-writing an Angular app using Angular 17, which is a departure from the architecture of previous versions of Angular. If you found my page, than it's likely that you are trying to use routerLinkActive, and it's not working.
In Angular, routerLinkActive allows you to apply one or more CSS classes to an element if the element matches a route.
In this example, when Angular route is set to "/Home", the <a> element will essentially be <a class="active">
So in your CSS file, which is in the same folder as your component, you need to define a class rule that tells the browser how to style the element.
In my case, my CSS file is top-nav.compenent.scss and I've added this rule:
However, this still isn't enough to make it work.
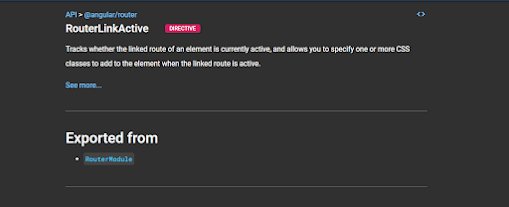
If you look at the Angular documentation for routerLinkActive at https://angular.io/api/router/RouterLinkActive
you'll see that this functionality is exported from RouterModule
In my case, that's top-nav.component.ts
You'll need to Import RouterModule, and add it to the imports array in your @Component object.




Comments
Post a Comment