My "GeekZebo", using Arduino(ish) to control neo-Pixel lights.
One of my favorite things to do in the summer is listen to music on my patio. We bought one of those "fancy" metal gazebos that they sell at the home improvement store and put it on our patio to save ourselves from the mosquitos that swarm Minnesota in the summertime, and to allow us to enjoy the outdoors even in some of the more inclement weather that shows up here from time-to-time. I noticed that there was a tiny "shelf" above the mosquito netting that looked like a great place to install strip lights, so I thought - why not geek up the place while I'm at it. So I installed some neo-Pixels.
What are neo-Pixels?
If you're not familiar with neo-Pixels, at their core they're LED strip lights. What makes them extra cool is that they expose a way to address either a single LED (for most 5V systems) or a group of 3 LEDs (in a 12v system), and you can turn them on and off, or set them to any color you can think of. Once you set them, they stay that color until you change it or power them off. That means you can hook them up to something like an Arduino and make animations. There are several different part numbers for lights that you would describe as neo-Pixels, but I chose the WS2812, which is probably the most commonly available version.
I'm also using an ESP8266 instead of an Arduino. You can use an "actual" Arduino for a project like this, but you'll be limited on how many lights you can control based on the Arduino you choose. The Uno can control a few hundred LEDs before you run out of memory. To control more than that, you have to switch to something like the Mega. The ESP8266 has more onboard memory than an Uno. I've had no issue using it with more than 700 neo-Pixels. Once you set up your IDE to use it, it's effectively the same as an Arduino but with more built-in capability such as WiFi. No matter which controller you choose, you'll have to read your documentation to figure out which pins to connect your strip to. The WS2812 has 3 lines +5V, ground, and data.
Controlling the lights.
If you choose, you could read the documentation about your lights and control them yourself using i2c, but that's much more difficult than using a pre-made library. I'm using a library called FastLED, which basically extrapolates away all of the control of the individual lights, and gives you an array of LEDs to work with.
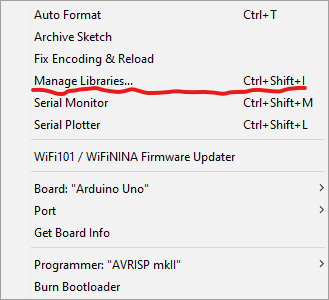
Once you include that (assuming you know how to add libraries to your Arduino IDE, that is. If you don't, and you'd like an article about it - leave me a comment and I'll write it.) You'll need a few more constants defined.
Then you initialize fast LED with your values:
I now have an array of CRGB (which is defined in FastLED) with all of my LEDs. I can control any single one of them using led[index]
So you can do something like this, which would turn the first LED in the strip blue. The rest of the LEDs will remain unchanged, and this one will stay blue until you turn it off or change it.
This is all fine, but what makes it really cool is when you start doing animations in loops.
Here's my code that will show a "1-dimensional" firework animation, which you'll see a slightly earlier version running in the embedded video above.
There's a lot going on here, and if you read the rest of my blog you can see how I do this. In a nutshell, I'm implementing an abstract class, then I'm creating different "scenes" that use the methods in that abstract class. In that way, I can change the animation running in the Arduino while the Arduino is running.
As always, Good Luck and Happy Coding!
~Tom




Comments
Post a Comment